BACnet HMI HMI5 Getting Started Guide – User Manual
Overview
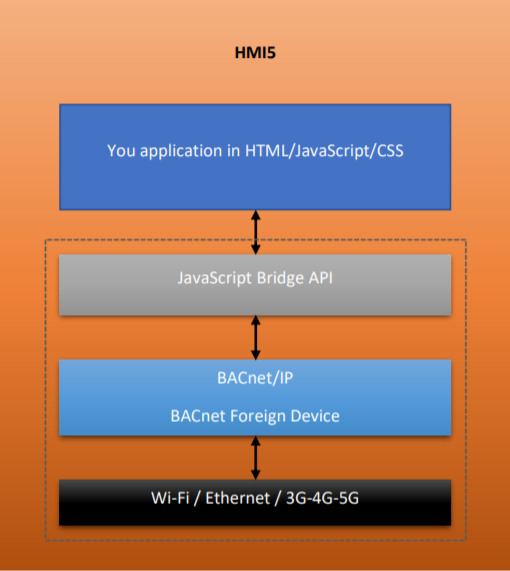
HMI5 allows to use standard web technologies such as HTML5, CSS3, and JavaScript for developing your own BACnet interface for iPhone, iPad and the Android operating system, avoiding the complexity of the platforms native development.
</br >
The application relies on a simple configuration file config.json that provides information about the app and specifies parameters affecting how it works, such as the BACnet network configuration.
</br >
Your application itself is implemented as a web page that references whatever CSS, JavaScript, images, media files, or other resources necessary for it to run.
</br >
A JavaScript API is provided to natively access devices on a BACnet network.

iPhone and iPad
For iPhone and iPad you must include the following file in your project.
hmi5ios.js
Configuration File
Configuration is made via a simple JSON text file config.json.
JSON, is a text-based open standard designed for human-readable data interchange.
More information about JSON can be found on this website: http://www.json.org.
Free online JSON editor: http://www.jsoneditoronline.org.
iPhone and iPad
The configuration file must be present in the folder BACmoveView of the HMI5 app File Sharing.
For more information about app File Sharing follow this link:
Windows or macOS Mojave or earlier
https://support.apple.com/en-us/HT201301
macOS Catalina or later
https://support.apple.com/en-us/HT210598
All fields in the following example are required to be present except for: foreignDevice, requestCPULock and requestWiFiLock, that are optional.
Android
The configuration file must be present in the folder /BACmoveView of the application-specific directory of HMI5 app in your Android device.
Example:
Android/data/com.lo.bacnethmi5/files/BACmoveView/config.json
All fields in the following example are required to be present except for: foreignDevice, requestCPULock and requestWiFiLock, that are optional.
Example:
{
"config": {
"BACnet": {
"deviceID": 4000001,
"deviceName": "HMI5",
"port": 47808,
"foreignDevice": {
"BBMDIP": "8.8.8.8",
"BBMDPort": 47808,
"BBMDEnable": false
}
},
"title": "Local 101",
"description": "",
"shortcutEnable": false,
"shortcutIcon": "",
"externalURL": "",
"fullscreen": true,
"screenAlwaysOn": false,
"autoStart": false,
"requestCPULock": true,
"requestWiFiLock": true
}
}
- Object
BACnet - Contains the BACnet configuration.
- Number
deviceID - The application BACnet device instance number.
Default: 4000001
- String
deviceName - The application BACnet device name.
Default: HMI5
- Number
port - The application BACnet UDP port.
Default: 47808
- Object
foreignDevice Optional - Contains the BACnet Foreign Device / BBMD configuration.
If it is present,BBMDIP,BBMDPortandBBMDEnableare required.
It takes about 2 seconds for the initial Register-Foreign-Device to be sent.
It is then sent every 15 seconds to keep the connection alive.
- String
BBMDIP - IP address of the BBMD.
- Number
BBMDPort - Port number of the BBMD.
- Boolean
BBMDEnable - Enable Foreign Device / BBMD configuration.
- String
title - The title of your application.
- String
description - The description of your application.
- Boolean
shortcutEnable - Android only
A shortcut will automaticly be created.
- String
shortcutIcon - Android only
Icon relative path to the folder /BACmoveView/.
Example: “icon/local.png”
- String
externalURL - If this field is an empty string the static web pages must be placed inside the folder /BACmoveView/html/.
An URL can be provided to fetch the web page from a remote server. This can offer more flexibility and the possibility to use server side scripting/programming language such as ASP.NET, PHP, Java, Node.js, Python, etc.
Example: “http://192.168.1.100/index.asp”
- Boolean
fullscreen - Is application fullscreen.
The on-screen buttons stay visible.
- Boolean
screenAlwaysOn - Android only
Is screen alway on.
- Boolean
autoStart - Android only
If true the application will be automatically launch once the device has booted up.
- Boolean
requestCPULock - Android only
This ensures that the BACnet service is not killed. However it significantly reduces the battery.Ensures that the CPU is running. If the user presses the power button, then the screen will be turned off but the CPU will be kept on.
Default: true
- Boolean
requestWiFiLock - Android only
Ensures that the Wi-Fi is kept running. However it significantly reduces the battery.Wi-Fi will be kept active, and will behave normally, i.e., it will attempt to automatically establish a connection to a remembered access point that is within range, and will do periodic scans if there are remembered access points but none are in range.
Default: true
- String
screenOrientation - Force the screen orientation to portrait or landscape.
“portrait”: force application orientation to portrait.
“landscape”: force application orientation to landscape.
Default: “”; automatically rotate.
- Boolean
immersiveFullScreenSticky - Android only
If true the user swipes to display the system bars. Semi-transparent bars temporarily appear and then hide again.
Requires Android 4.4 or later.
Default: false
Pixel-Perfect UI and Responsive Design
There are a number of options you can use to create the perfect UI, this article will outline some of the best practices for the mobile web in general and then some specific tricks you could use for hybrid applications.
Responsive design is the notion of changing your UI depending on the dimensions of the screen size.
Building web pages to support different screen densities
The screen density of a device is based on the screen resolution. A screen with low density has fewer available pixels per inch, where a screen with high density has more – sometimes significantly more – pixels per inch. The density of a screen is important because, other things being equal, a UI element (such as a button) whose height and width are defined in terms of screen pixels will appear larger on the lower density screen and smaller on the higher density screen. For simplicity, Android collapses all actual screen densities into three generalized densities: high, medium, and low.
By default, WebView scales a web page so that it is drawn at a size that matches the default appearance on a medium density screen. So, it applies 1.5x scaling on a high density screen (because its pixels are smaller) and 0.75x scaling on a low density screen (because its pixels are bigger). Starting with API level ECLAIR (Android 2.0), WebView supports DOM, CSS, and meta tag features to help you (as a web developer) target screens with different screen densities.
For example:
<link rel="stylesheet" media="screen and (-webkit-device-pixel-ratio:1.5)" href="hdpi.css" />
Cookie management
For obvious security reasons, your application has its own cache, cookie store etc. It does not share the Browser application’s data.
Examples
If the configuration field externalURL is an empty string the static web pages must be placed inside the folder /BACmoveView/html/.
Two examples are available.
jQuery Mobile
Beginner
This example uses the touch-optimized web framework jQuery Mobile.
Ionic & AngularJS
Experienced
Available on GitHub
This example uses Ionic. Ionic offers a library of mobile-optimized HTML, CSS and JS components, gestures, and tools for building highly interactive apps. Built with Sass and optimized for AngularJS.
Debugging
iPhone and iPad
Safari Web Inspector can be used to debug directly in Safari on your desktop.
Android
For Android 4.4 and higher:
Remote Debugging on Android with Chrome
For all devices:
Android Device Monitor is a stand-alone tool that provides a graphical user interface for several Android application debugging and analysis tools. The Monitor tool does not require installation of an integrated development environment.
To start Device Monitor, enter the following command from the SDK tools/ directory:
monitor
Connect an Android device via USB cable, and connect Device Monitor to the device by selecting it in the Devices window.
whoIs
Summary
The JSInterface.whoIs() method allows to directly send a Who-Is message on the BACnet network.
Syntax
Boolean whoIs() Boolean whoIs(minimum, maximum)
Parameters
- Number
minimum Optional - The minimum Device ID for the Who-Is request.
- Number
maximum Optional - The maximum Device ID for the Who-Is request.
This parameter is required ifminimumis present.
Description
The JSInterface.whoIs() method allows to directly send a Who-Is message on the BACnet network.
Examples
JSInterface.whoIs(123, 123);
readDeviceObjectProperty
Summary
The JSInterface.readDeviceObjectProperty() method allows to directly read a BACnet object property.
Syntax
Boolean readDeviceObjectProperty(Number deviceID, Number objectType, Number objectInstance, Number propertyIdentifier, Number arrayIndex)
Parameters
- Number
deviceID - The Device ID of the device to be read.
- Number
objectType - The Object Type of the object to be read.
- Number
objectInstance - The Object Instance of the object to be read.
- Number
propertyIdentifier - The Property Identifier of the object property to be read.
- Number
arrayIndex - The Array Index of the object property to be read. -1 to not use it.
Description
The JSInterface.readDeviceObjectProperty() method allows to directly read a BACnet object property.
Examples
JSInterface.readDeviceObjectProperty(123, 0, 1, 85, -1);
writeDeviceObjectProperty
Summary
The JSInterface.writeDeviceObjectProperty() method allows to directly write a BACnet object property.
Syntax
Boolean writeDeviceObjectProperty(Number deviceID, Number objectType, Number objectInstance, Number propertyIdentifier, Number arrayIndex, Number priority, Number value, Boolean isNullValue)
Parameters
- Number
deviceID - The Device ID of the device to be write.
- Number
objectType - The Object Type of the object to be write.
- Number
objectInstance - The Object Instance of the object to be write.
- Number
propertyIdentifier - The Property Identifier of the object property to be write.
- Number
arrayIndex - The Array Index of the object property to be write. -1 to not use it.
- Number
priority - The Priority used to write.
You should normally use the priority 8 – Manual Operator.
- Number
value - The Value to be write.
- Boolean
isNullValue - True if the value is NULL.
Description
The JSInterface.writeDeviceObjectProperty() method allows to directly write a BACnet object property.
Examples
JSInterface.writeDeviceObjectProperty(123, 0, 1, 85, -1, 8, 10, false);
updateDevice
Summary
The JSInterface.updateDevice() callback receive the information of a device when discovered.
Syntax
updateDevice(deviceID, deviceName, segmentation, vendorID, modelName)
Parameters
- Number
deviceID - The device ID of the device discovered.
- String
deviceName - The device name of the device discovered.
- Number
segmentation - The device segmentation information.
- Number
vendorID - The device vendor ID.
- String
modelName - The device model name.
Description
The JSInterface.updateDevice() callback receive the information of a device when discovered.
Examples
JSInterface.updateDevice = function(deviceID, deviceName, segmentation, vendorID, modelName)
{
}
readDeviceObjectPropertyAck
Summary
The JSInterface.readDeviceObjectPropertyAck() callback receive the information of a JSInterface.readDeviceObjectProperty() request.
Syntax
readDeviceObjectPropertyAck(deviceID, objectType, objectInstance, propertyIdentifier, arrayIndex, value)
Parameters
- Number
deviceID - The Device ID of the device.
- Number
objectType - The Object Type of the object.
- Number
objectInstance - The Object Instance of the object.
- Number
propertyIdentifier - The Property Identifier of the object property.
- Number
arrayIndex - The Array Index of the object property.
- String
value - The value.
Description
The JSInterface.readDeviceObjectPropertyAck() callback receive the information of a JSInterface.readDeviceObjectProperty() request.
Examples
JSInterface.readDeviceObjectPropertyAck = function(deviceID, objectType, objectInstance, propertyIdentifier, arrayIndex, value)
{
}
writeDeviceObjectPropertyAck
Summary
The JSInterface.writeDeviceObjectPropertyAck() callback receive the information of a JSInterface.writeDeviceObjectProperty() request.
Syntax
writeDeviceObjectPropertyAck(deviceID, objectType, objectInstance, propertyIdentifier, arrayIndex)
Parameters
- Number
deviceID - The Device ID of the device.
- Number
objectType - The Object Type of the object.
- Number
objectInstance - The Object Instance of the object.
- Number
propertyIdentifier - The Property Identifier of the object property.
- Number
arrayIndex - The Array Index of the object property.
Description
The JSInterface.writeDeviceObjectPropertyAck() callback receive the information of a JSInterface.writeDeviceObjectProperty() request.
Examples
JSInterface.writeDeviceObjectPropertyAck = function(deviceID, objectType, objectInstance, propertyIdentifier, arrayIndex)
{
}
writeDeviceObjectPropertyError
Summary
The JSInterface.writeDeviceObjectPropertyError() callback receive the information of a JSInterface.writeDeviceObjectProperty() request error.
Syntax
writeDeviceObjectPropertyError(deviceID, objectType, objectInstance, propertyIdentifier, arrayIndex, errorClass, errorClassText, errorCode, errorCodeText)
Parameters
- Number
deviceID - The Device ID of the device.
- Number
objectType - The Object Type of the object.
- Number
objectInstance - The Object Instance of the object.
- Number
propertyIdentifier - The Property Identifier of the object property.
- Number
arrayIndex - The Array Index of the object property.
- Number
errorClass - The error class number.
- String
errorClassText - The error class text.
- Number
errorCode - The error code number.
- String
errorCodeText - The error code text.
Description
The JSInterface.writeDeviceObjectPropertyError() callback receive the information of a JSInterface.writeDeviceObjectProperty() request error.
Examples
JSInterface.writeDeviceObjectPropertyError = function(deviceID, objectType, objectInstance, propertyIdentifier, arrayIndex, errorClass, errorClassText, errorCode, errorCodeText)
{
}
platformToast
Summary
A toast provides simple feedback about an operation in a small popup. It only fills the amount of space required for the message and the current activity remains visible and interactive.
Syntax
platformToast(String text) platformToast(String text, boolean isLengthLong)
Parameters
- String
text - The text to show.
- Boolean
isLengthLong Optional - Show the text notification for a long period of time.
Description
A toast provides simple feedback about an operation in a small popup. It only fills the amount of space required for the message and the current activity remains visible and interactive.
Examples
JSInterface.platformToast("Write Completed");
platformNotificationVibrate
Summary
Vibrates the device for the specified amount of time in milliseconds.
Syntax
platformNotificationVibrate(Number milliseconds)
Parameters
- Number
milliseconds - Amount of time in milliseconds
Description
Vibrates the device for the specified amount of time in milliseconds.
Examples
JSInterface.platformNotificationVibrate(250);
platformNotificationBeep
Summary
Play the device notification sound.
Syntax
platformNotificationBeep()
Description
Play the device notification sound.
Examples
JSInterface.platformNotificationBeep();
platformNotificationAlert
Summary
Shows a custom alert box.
Syntax
platformNotificationAlert(String title, String message, String buttonText, Boolean cancelable, String icon)
Parameters
- String
title - Title of the alert.
- String
message - Message of the alert.
- String
buttonText - Text of the button.
- Boolean
cancelable - Sets whether this alert is cancelable.
- String
icon - Choice: “alert”, “dialer”, “email”, “info” or “map”.
Description
Shows a custom alert box.
platformNotificationConfirmPositive is called when the button is pressed.
Examples
JSInterface.platformNotificationAlert("title", "message", "OK", true, "info");
platformNotificationConfirm
Summary
Shows a custom confirmation dialog.
Syntax
platformNotificationConfirm(String title, String message, String positiveText, String negativeText, Boolean cancelable, String icon)
Parameters
- String
title - Title of the dialog.
- String
message - Message of the dialog.
- String
positiveText - Text of the positive button.
- String
negativeText - Text of the negative button.
- Boolean
cancelable - Sets whether this alert is cancelable.
- String
icon - Choice: “alert”, “dialer”, “email”, “info” or “map”.
Description
Shows a custom confirmation dialog.
platformNotificationConfirmPositive is called when the positive button is pressed.
platformNotificationConfirmNegative is called when the negative button is pressed.
Examples
JSInterface.platformNotificationConfirm("title", "message", "Yes", "No", true, "info");
platformCloseApplication
Summary
Terminate the application.
Syntax
platformCloseApplication()
Description
Terminate the application.
Examples
JSInterface.platformCloseApplication();
platformNotificationConfirmPositive
Summary
The JSInterface.platformNotificationConfirmPositive() callback is called when the positive button is selected.
Syntax
platformNotificationConfirmPositive()
Description
The JSInterface.platformNotificationConfirmPositive() callback is called when the positive button is selected.
Examples
JSInterface.platformNotificationConfirmPositive = function()
{
}
platformNotificationConfirmNegative
Summary
The JSInterface.platformNotificationConfirmNegative() callback is called when the negative button is selected.
Syntax
platformNotificationConfirmNegative()
Description
The JSInterface.platformNotificationConfirmNegative() callback is called when the negative button is selected.
Examples
JSInterface.platformNotificationConfirmNegative = function()
{
}
platformIsWiFiConnected
Summary
Returns whether the Wi-Fi is connected.
Syntax
Boolean platformIsWiFiConnected()
Return
- Boolean
- Returns whether the Wi-Fi is connected.
trueWi-Fi is connected.
falseWi-Fi is disconnected.
Description
Returns whether the Wi-Fi is connected.
Examples
var isWiFiConnected = JSInterface.platformIsWiFiConnected();
platformOnStop
Summary
The JSInterface.platformOnStop() callback is called when the application is no longer visible to the user.
Syntax
platformOnStop()
Description
The JSInterface.platformOnStop() callback is called when the application is no longer visible to the user.
You can use this callback to temporally pause the requests on the BACnet network.
Examples
JSInterface.platformOnStop = function()
{
}
platformOnRestart
Summary
The JSInterface.platformOnRestart() callback is called after platformOnStop() when the application is being re-displayed to the user (the user has navigated back to it).
Syntax
platformOnRestart()
Description
The JSInterface.platformOnRestart() callback is called after platformOnStop() when the application is being re-displayed to the user (the user has navigated back to it).
You can use this callback to restart the requests on the BACnet network.
Examples
JSInterface.platformOnRestart = function()
{
}
platformOnBACnetServiceStarted
Summary
Android only
The JSInterface.platformOnBACnetServiceStarted() callback is called after the BACnet service is started or re-started.
Syntax
platformOnBACnetServiceStarted()
Description
To be able to communicate with a BACnet device we need its address, it is received with the BACnet I-Am service.
This address information is kept inside the BACnet service memory.
This service might be killed at any time by the Android operating system to free memory.
The background service might be killed independently of the application UI.
You can use requestCPULock and requestWiFiLock to greatly reduce the chance of the BACnet service to be killed.
whoIs might be called to be able to continue to communicate with the BACnet devices.
If the application is not previously running this callback might not be received.
Examples
JSInterface.platformOnBACnetServiceStarted = function()
{
JSInterface.whoIs();
}
platformOnWiFiConnected
Summary
The JSInterface.platformOnWiFiConnected() callback is called when the Wi-Fi network is connected.
Syntax
platformOnWiFiConnected()
Description
Examples
JSInterface.platformOnWiFiConnected = function()
{
}
platformOnWiFiDisconnected
Summary
The JSInterface.platformOnWiFiDisconnected() callback is called when the Wi-Fi network is disconnected.
Syntax
platformOnWiFiDisconnected()
Description
Examples
JSInterface.platformOnWiFiDisconnected = function()
{
}
Portions of this page are modifications based on work created and shared by the Android Open
Source Project and used according to terms described in the Creative Commons
2.5 Attribution License and Apache 2.0.
Portions of this page are modifications based on work created and shared by Google
and used according to terms described in the CC-By 3.0 license.
Portions of this page are modifications based on work created and shared by The Apache Software Foundation
and used according to terms described in the Apache License, Version 2.0..